[]
 Kylie Jenner and Travis Scott. Broadimage/Shutterstock
Kylie Jenner and Travis Scott. Broadimage/Shutterstock
After being accused of cheating on Kylie Jenner, Travis Scott is setting the record straight.
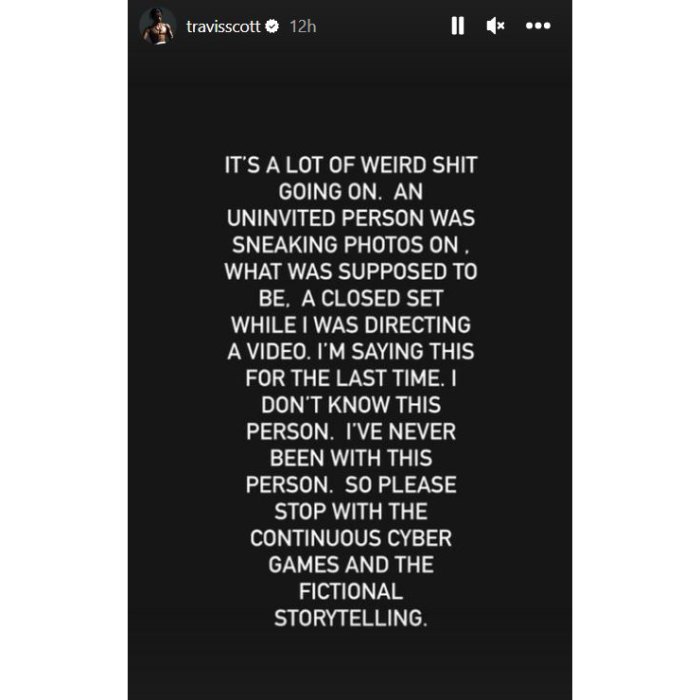
“It’s a lot of weird s–t going on,” the “Sicko Mode” rapper, 31, captioned a Saturday, October 22, Instagram Story statement. “An uninvited person was sneaking photos on what was supposed to be a closed set while I was directing a video.”
He added: “I’m saying this for the last time: I don’t know this person. I’ve never been with this person. So, please stop with the continuous cyber games and the fictional storytelling.”
 Courtesy of Travis Scott/Instagram
Courtesy of Travis Scott/Instagram
Model Rojean Kar alleged earlier this month that she had been texting with Scott after working together on a music video set. After revealing their messages via Instagram Stories, she claimed that the Texas native was lying about knowing her since she has photos of the pair together. The social media influencer also claimed that Scott “cheats on that bitch every single f–king night,” referring to the Kardashians star, 25, with whom he shares two children. Kar further claimed that the twosome spent Valentine’s Day together, two weeks after Jenner gave birth to the couple’s son.
“If u wasn’t at this table on V day then u wasn’t with me ,” Scott captioned a second Instagram Story slide on Saturday, sharing a screenshot of a photo he had seemingly taken at 8:00 p.m. on February 14. The rapper had snapped a pic of his dining room table with L.O.L. Surprise! toys on top, seemingly belonging to his 4-year-old daughter, Stormi.
The “Highest in the Room” performer and the Kylie Cosmetics founder have been dating on and off since 2017. (Jenner has not publicly addressed the allegations.)
{ let bidders = [‘a9’, ‘ix’, ‘iris’]; // create a requestManager to keep track of bidder state to determine when to send ad server // request and what amazonSlots to request from the ad server var requestManager = { adserverRequestSent: false, }; //loop through bidder array and add the bidders to the request manager: bidders.forEach( function( bidder ) { requestManager[bidder] = false; } ); // return true if all bidders have returned function allBiddersBack() { var allBiddersBack = bidders // get the booleans from the object .map( function( bidder ) { return requestManager[bidder]; } ) // get rid of false values – indicates that the bidder has responded .filter( Boolean ) // if length is equal to bidders, all bidders are back .length === bidders.length; return allBiddersBack; } // handler for header bidder responses function headerBidderBack( bidder ) { // return early if request to adserver is already sent if ( requestManager.adserverRequestSent === true ) { return; } // flip bidder back flag if ( bidder === ‘a9’ ) { requestManager.a9 = true; console.log(‘second promise a9 ready’); } else if ( bidder === ‘ix’ ) { requestManager.ix = true; console.log(‘second promise ix ready’); } else if ( bidder === ‘iris’ ) { requestManager.iris = true; console.log(‘second promise iris ready’); } // if all bidders are back, send the request to the ad server if ( allBiddersBack() ) { resolve( url ); } } if ( typeof apstag == ‘object’ && apstag ) { apstag.fetchBids({ slots: [{ slotID: window.prerollTag[vHash], mediaType: ‘video’ }] }, function( bids ) { console.log( “AMI jwp amazon bid callback”, new Date().getTime(), bids ); window.jwpBids[vHash].amazon = true; if ( bids.length > 0 ) { //If we have received any bids back try { console.log(“AMI jwp amazon bid request ad”, bids[0].encodedQsParams); url = url + ‘&scp=’ + bids[0].encodedQsParams; } catch ( e ) { console.log(e); } } else { console.log(“AMI jwp amazon no bids”); } headerBidderBack(‘a9’); }); } else { headerBidderBack(‘a9’); } headertag.cmd.push( function() { headertag.retrieveVideoDemand( [{‘htSlotName’: ‘preroll’}], function( demand ) { console.log( “AMI jwp IX callback”, demand ); if ( ‘undefined’ !== typeof demand.preroll && demand.preroll.length ){ window.jwpBids[vHash].ixBids = demand.preroll[0].targeting.price; console.log( ‘AMI jwp IX Bids’, new Date().getTime(), demand.preroll[0].targeting ); var vastURL = new URL( url ); var vastParams = new URLSearchParams( vastURL.search ); if ( vastParams.has( ‘cust_params’ ) ) { var custParams = new URLSearchParams( vastParams.get( ‘cust_params’ ) ); } else { var custParams = new URLSearchParams(); } var keys = Object.keys( demand.preroll[0].targeting.price ); for ( var key of keys ) { custParams.set( key, demand.preroll[0].targeting.price[key][0]); } vastParams.set( ‘cust_params’, custParams.toString() ); vastURL.search = vastParams.toString(); url = vastURL.toString(); } headerBidderBack(‘ix’); } ); } ); // Get main item context data window.irisContext.getContext(jwplayer(el).getPlaylistItem().mediaid).then(function(data) { // Encode the context data console.log( ‘AMI jwp IrisTV Bids’, new Date().getTime(), data.context ); // Replace the server url with the context data (this is for simple ad requests), // If you have the serverUrl dynamically configured, then you will need to append the context data // under cust_params, so this is just for testing purpose if ( data.context && Object.keys( data.context ).length ) { var vastURL = new URL( url ); var vastParams = new URLSearchParams( vastURL.search ); if ( vastParams.has( ‘cust_params’ ) ) { var custParams = new URLSearchParams( vastParams.get( ‘cust_params’ ) ); } else { var custParams = new URLSearchParams(); } custParams.set( ‘iris_context’, data.context.join(‘,’)); vastParams.set( ‘cust_params’, decodeURIComponent( custParams.toString() ) ); vastURL.search = vastParams.toString(); url = vastURL.toString(); } headerBidderBack(‘iris’); }); setTimeout(function(){ resolve( url ); }, 10000); }); } var player_jwplayer_katCJrki_zhNYySv2_div = jwplayer(el).setup(videoParams).on(“ready”, function(){ var el = decodeURIComponent( “jwplayer_katCJrki_zhNYySv2_div” ); var playerInstance = jwplayer(el); ns_.StreamingAnalytics.JWPlayer( playerInstance, { publisherId: “6036076”, labelmapping: “ns_st_pu=”AMI”, c3=”Us Weekly”, ns_st_ge=”” + decodeURIComponent( “%2Anull” ) + “”, ns_st_ia=”” + decodeURIComponent( “%2Anull” ) + “”, ns_st_ce=”” + decodeURIComponent( “1” ) + “”, ns_st_ddt=”” + decodeURIComponent( “%2Anull” ) + “”, ns_st_tdt=”” + decodeURIComponent( “%2Anull” ) + “””, }); }).on(‘adsManager’, (e) => { var vHash = ‘ami’ + decodeURIComponent( ‘katCJrki’ ); const { adsManager, videoElement } = e; const iasConfig = { anId: ‘928572’, campId: `${jwplayer().getWidth()}x${jwplayer().getHeight()}`, // This is dynamic based on player dimensions, but can be hard coded chanId: window.prerollTag[vHash], placementId: ‘Open Auction’, pubOrder: ‘Video’, pubId: ‘Direct’ }; if (googleImaVansAdapter) { googleImaVansAdapter.init(window.google, adsManager, videoElement, iasConfig); } }).on( ‘time’, function( e ) { var id = this.id; var pct = Math.round( e.position ); if ( ! window.amiPlayersData ) { window.amiPlayersData = {}; } if ( ! window.amiPlayersData[id] ) { window.amiPlayersData[id] = { m3: false, m10: false }; } if ( window.amiPlayersData[id][‘m3’] === false && pct >= 3 ) { window.amiPlayersData[id][‘m3’] = true; console.log( ‘3sec played: ‘, id ); window.dataLayer = window.dataLayer || []; dataLayer.push( {event: ‘JWPlayEvent’, jwTime: ‘3s played’} ); } if ( window.amiPlayersData[id][‘m10’] === false && pct >= 10 ) { window.amiPlayersData[id][‘m10’] = true; console.log( ’10sec played: ‘, id ); window.dataLayer = window.dataLayer || []; dataLayer.push( {event: ‘JWPlayEvent’, jwTime: ’10s played’} ); } }).on( ‘complete’, function( e ) { if ( window.amiPlayersData && window.amiPlayersData[ this.id ] ) { window.amiPlayersData[ this.id ][‘m3’] = false; window.amiPlayersData[ this.id ][‘m10’] = false; console.log( ‘clear played: ‘, this.id ); } }).once(“play”, function(){ var el = decodeURIComponent( “jwplayer_katCJrki_zhNYySv2_div” ); var playerInstance = jwplayer(el); loadIrisPlugin(playerInstance, playerInstance.getConfig().plugins[“https://ovp.iris.tv/plugins/jwplayer/v2/iris-jwplayer8.adaptive.min.js”]) }).on(‘play’, (e) => { var el = decodeURIComponent( “jwplayer_katCJrki_zhNYySv2_div” ); var vHash = “ami” + decodeURIComponent( “katCJrki” ); var jwInfo = jwplayer(el).getPlaylistItem(jwplayer(el).getPlaylistIndex()); // skip if the video was paused and trying to resume if (jwplayer(el).getState() !== ‘idle’ && jwplayer(el).getState() !== ‘complete’) { return; } window.permutive.track(“VideoPlay”, { play_id: el, //this will stay constant for all of the events emitted during the same video play video: { duration: Math.round(jwInfo.duration), // in seconds name: jwInfo.title, video_id: decodeURIComponent( “katCJrki” ), description: jwInfo.description, published_at: new Date(jwInfo.pubdate).toISOString() }, enriched_data:{ tvchannel: decodeURIComponent( “Us%20Weekly” ), //tv channel name language:”English”, //language of the content type: “video”, keywords: jwInfo.tags.split(“,”), //keywords for the page } }); console.log(“Permutive video play”); }).on(‘complete’, (e) => { var el = decodeURIComponent( “jwplayer_katCJrki_zhNYySv2_div” ); var vHash = “ami” + decodeURIComponent( “katCJrki” ); var jwInfo = jwplayer(el).getPlaylistItem(jwplayer(el).getPlaylistIndex()); // skip if the video was paused and trying to resume if (jwplayer(el).getState() !== ‘idle’ && jwplayer(el).getState() !== ‘complete’) { return; } window.permutive.track(“VideoComplete”, { play_id: el, //this will stay constant for all of the events emitted during the same video play video: { duration: Math.round(jwInfo.duration), // in seconds name: jwInfo.title, video_id: decodeURIComponent( “katCJrki” ), description: jwInfo.description, published_at: new Date(jwInfo.pubdate).toISOString() }, enriched_data:{ tvchannel: decodeURIComponent( “Us%20Weekly” ), //tv channel name language: “English”, //language of the content type: “video”, keywords: jwInfo.tags.split(“,”), //keywords for the page } }); console.log(“Permutive video event:”, e); window.lock_25 = false; window.lock_50 = false; window.lock_75 = false; window.lock_100 = false; }).on(‘time’, (e) => { var el = decodeURIComponent( “jwplayer_katCJrki_zhNYySv2_div” ); var vHash = “ami” + decodeURIComponent( “katCJrki” ); var jwInfo = jwplayer(el).getPlaylistItem(jwplayer(el).getPlaylistIndex()); var progress = (e.currentTime/e.duration).toFixed(2); if ( (0.25 === progress && false === window.lock_25) || (0.5 === progress && false === window.lock_50) || (0.75 === progress && false === window.lock_75) || (100 === progress && false === window.lock_100) ) { window.permutive.track(“VideoProgress”, { play_id: el, //this will stay constant for all of the events emitted during the same video play progress: Number(progress), video: { duration: Math.round(jwInfo.duration), // in seconds name: jwInfo.title, video_id: decodeURIComponent( “katCJrki” ), description: jwInfo.description, published_at: new Date(jwInfo.pubdate).toISOString() }, enriched_data:{ tvchannel: decodeURIComponent( “Us%20Weekly” ), //tv channel name language: “English”, //language of the content type: “video”, keywords: jwInfo.tags.split(“,”), //keywords for the page } }); if ( 0.25 === progress ) { window.lock_25 = true; } if ( 0.5 === progress ) { window.lock_50 = true; } if ( 0.75 === progress ) { window.lock_75 = true; } if ( 1 === progress ) { window.lock_100 = true; } console.log(“Permutive video play progress ” + progress); } }).on(‘mute’, (e) => { var el = decodeURIComponent( “jwplayer_katCJrki_zhNYySv2_div” ); var vHash = “ami” + decodeURIComponent( “katCJrki” ); var jwInfo = jwplayer(el).getPlaylistItem(jwplayer(el).getPlaylistIndex()); window.permutive.track(“VideoEvent”, { play_id: el, //this will stay constant for all of the events emitted during the same video play event: (e.mute) ? “sound off” : “sound on”, video: { duration: Math.round(jwInfo.duration), // in seconds name: jwInfo.title, video_id: decodeURIComponent( “katCJrki” ), description: jwInfo.description, published_at: new Date(jwInfo.pubdate).toISOString() } }); console.log(“Permutive video event:”, e); }).on(‘fullscreen’, (e) => { var el = decodeURIComponent( “jwplayer_katCJrki_zhNYySv2_div” ); var vHash = “ami” + decodeURIComponent( “katCJrki” ); var jwInfo = jwplayer(el).getPlaylistItem(jwplayer(el).getPlaylistIndex()); window.permutive.track(“VideoEvent”, { play_id: el, //this will stay constant for all of the events emitted during the same video play event: (e.fullscreen) ? “fullscreen on” : “fullscreen off”, video: { duration: Math.round(jwInfo.duration), // in seconds name: jwInfo.title, video_id: decodeURIComponent( “katCJrki” ), description: jwInfo.description, published_at: new Date(jwInfo.pubdate).toISOString() } }); console.log(“Permutive video event:”, e); }).on(‘ready’, (e) => { var el = decodeURIComponent( “jwplayer_katCJrki_zhNYySv2_div” ); var vHash = “ami” + decodeURIComponent( “katCJrki” ); var jwInfo = jwplayer(el).getPlaylistItem(jwplayer(el).getPlaylistIndex()); console.log(jwInfo); window.lock_25 = false; window.lock_50 = false; window.lock_75 = false; window.lock_100 = false; window.permutive.track(“VideoLoad”, { play_id: el, //this will stay constant for all of the events emitted during the same video play video: { duration: Math.round(jwInfo.duration), // in seconds name: jwInfo.title, video_id: decodeURIComponent( “katCJrki” ), description: jwInfo.description, published_at: new Date(jwInfo.pubdate).toISOString() }, enriched_data:{ tvchannel: decodeURIComponent( “Us%20Weekly” ), //tv channel name language: “English”, //language of the content type: “video”, keywords: jwInfo.tags.split(“,”), //keywords for the page } }); console.log(“Permutive video load event”); }).on(‘adPlay’, (e) => { var el = decodeURIComponent( “jwplayer_katCJrki_zhNYySv2_div” ); var vHash = “ami” + decodeURIComponent( “katCJrki” ); window.adInfo = e; var jwInfo = jwplayer(el).getPlaylistItem(jwplayer(el).getPlaylistIndex()); window.adlock_25 = false; window.adlock_50 = false; window.adlock_75 = false; window.adlock_100 = false; window.permutive.track(“VideoAdPlay”, { play_id: el, //this will stay constant for all of the events emitted during the same video play ad: { duration: Math.round(window.adInfo.duration), creative_name: window.adInfo.adtitle, ad_id: window.adInfo.adId, title: window.adInfo.adtitle, video_type: “instream” //outstream }, video: { duration: Math.round(jwInfo.duration), // in seconds name: jwInfo.title, video_id: decodeURIComponent( “katCJrki” ), description: jwInfo.description, published_at: new Date(jwInfo.pubdate).toISOString() }, enriched_data:{ tvchannel: decodeURIComponent( “Us%20Weekly” ), //tv channel name language: “English”, //language of the content type: “video”, keywords: jwInfo.tags.split(“,”), //keywords for the page } }); console.log(“Permutive video ad play”); }).on(‘adClick’, (e) => { var el = decodeURIComponent( “jwplayer_katCJrki_zhNYySv2_div” ); var vHash = “ami” + decodeURIComponent( “katCJrki” ); var jwInfo = jwplayer(el).getPlaylistItem(jwplayer(el).getPlaylistIndex()); window.permutive.track(“VideoAdClick”, { play_id: el, //this will stay constant for all of the events emitted during the same video play ad: { duration: Math.round(window.adInfo.duration), creative_name: window.adInfo.adtitle, ad_id: window.adInfo.adId, title: window.adInfo.adtitle, video_type: “instream” //outstream }, video: { duration: Math.round(jwInfo.duration), // in seconds name: jwInfo.title, video_id: decodeURIComponent( “katCJrki” ), description: jwInfo.description, published_at: new Date(jwInfo.pubdate).toISOString() }, enriched_data:{ tvchannel: decodeURIComponent( “Us%20Weekly” ), //tv channel name language: “English”, //language of the content type: “video”, keywords: jwInfo.tags.split(“,”), //keywords for the page } }); console.log(“Permutive video ad click”); }).on(‘adTime’, (e) => { var el = decodeURIComponent( “jwplayer_katCJrki_zhNYySv2_div” ); var vHash = “ami” + decodeURIComponent( “katCJrki” ); var jwInfo = jwplayer(el).getPlaylistItem(jwplayer(el).getPlaylistIndex()); var progress = (e.position/e.duration).toFixed(2); if ( (0.25 >= progress && false === window.adlock_25) || (0.5 >= progress && false === window.adlock_50) || (0.75 >= progress && false === window.adlock_75) || (0.95 >= progress && false === window.adlock_100) ) { window.permutive.track(“VideoAdProgress”, { play_id: el, //this will stay constant for all of the events emitted during the same video play progress: Number(progress), ad: { duration: Math.round(window.adInfo.duration), creative_name: window.adInfo.adtitle, ad_id: window.adInfo.adId, title: window.adInfo.adtitle, video_type: “instream” //outstream }, video: { duration: Math.round(jwInfo.duration), // in seconds name: jwInfo.title, video_id: decodeURIComponent( “katCJrki” ), description: jwInfo.description, published_at: new Date(jwInfo.pubdate).toISOString() }, enriched_data:{ tvchannel: decodeURIComponent( “Us%20Weekly” ), //tv channel name language: “English”, //language of the content type: “video”, keywords: jwInfo.tags.split(“,”), //keywords for the page } }); if ( 0.25 >= progress ) { window.adlock_25 = true; } if ( 0.5 >= progress ) { window.adlock_50 = true; } if ( 0.75 >= progress ) { window.adlock_75 = true; } if ( 0.95 >= progress ) { window.adlock_100 = true; } console.log(“Permutive video ad progress ” + progress); } }).setPlaylistItemCallback(function(item, index) { return waitForAmazon // Wait until Amazon is loaded. .then(() => performAsyncBidding( player_jwplayer_katCJrki_zhNYySv2_div, item, index ), () => { console.log(“AMI JWP bidding FAILER”); }) // External bidding. .then(tag => { // Update the playlist item. console.log(“AMI jwp new headerbid”, tag); return Object.assign({}, item, { adschedule: [{ tag, offset: “pre” }] }); }).catch(function(e){ console.log(“AMI jwp bidding failed”, e); return item; }); // If bidding fails, use unmodified playlist item. });; clearInterval(checkJWReady); } }, 500); })(); ]]>
“The priority has been about taking care of the kids,” a source exclusively told Us Weekly in May, noting Jenner “goes back and forth” about the idea of eventually getting married. They are “keeping things between themselves calm and chilled and setting up boundaries that will give them the best chance of staying together in the long term.”
The insider added at the time: “She does like her independence but can’t imagine herself long term with anyone other than Travis.”
The Life of Kylie alum and Scott eventually expanded their family in 2018 and 2022, respectively, as they welcomed Stormi and a baby boy. Despite initially calling their son Wolf, the couple have since changed their minds.
“We really didn’t have a name. We thought it was going to come to us when we saw him and it didn’t,” Jenner recalled to mom Kris Jenner during a September episode of The Kardashians. “Then 24 hours before we had to sign the birth certificate — or else they register him without a name — so I felt the pressure to choose a name. Khloé Kardashian suggested Wolf and I liked the WW. So we put Wolf Webster in that moment, and right after I signed the birth certificate I was like, ‘What did I just do?’”
While Kylie and Scott have locked in on a new moniker, they have not publicly announced it.